2022年12月に受講したFammでの講座無料キャンペーンの課題でコーディング部門にエントリーしたときの作品です。
受賞は惜しくも逃しましたが”非常によくできている”とのフィードバックを受け取ったので、記録用に公開します。
使用言語:HTML・CSS・JavaScript
- VSCを使って作成しました
- ”デザイン通りに”を最優先し、100%指示書通りに作りました。
- 指示書以外にも、オリジナルでリンク先の子ページも全て作成。
- メインビジュアルと子ページにはJavaScriptも使用。
- 応用として、Ajaxを使い共通のヘッダーとフッダーを呼び出す機能を加えてみました。
- CSSには細かくコメントを記入。
- HTMLは読みやすさを重視し非コメントでしたが、”コメントを記載するようにすると仕事をしてい
くチーム内で更に連携を取るのに役立つので意識すると良い”というフィードバックを受け取ったので、今後は意識してコメント残ししていきたいと思います。
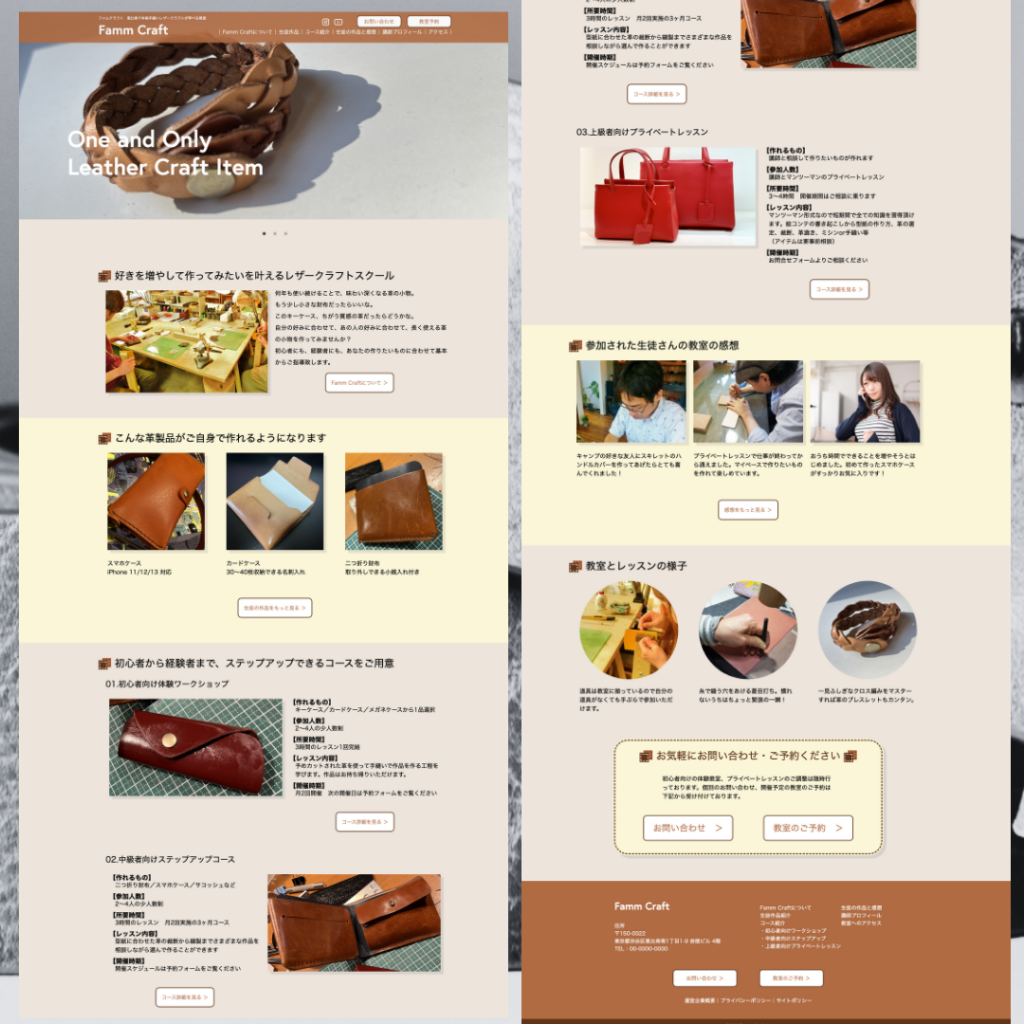
完成イメージ

制作したサイト完成図
※デザインはスクール指示のものでサイトは架空のものです。

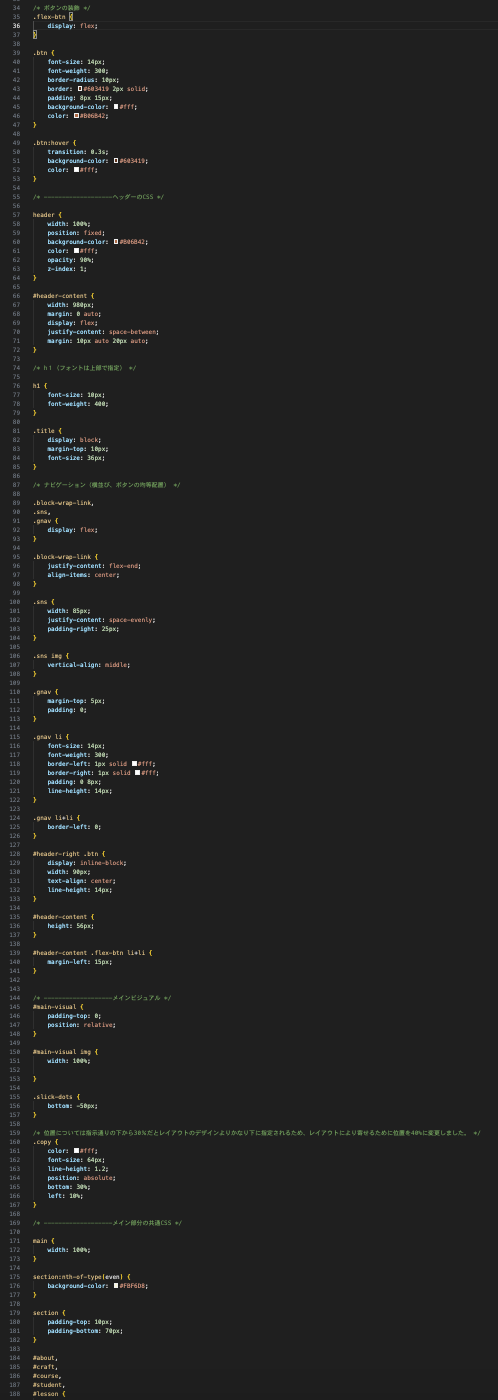
ソースコード(CSS)
※一部のみ抜栓
今回のコンペのエントリー人数はわからないものの、コーディングスキルの受賞枠は1枠でした。
私が落選した理由は、”メインビジュアルの文字を下から30%”の指定方法に問題があったことでした。
指示書通りの数値だとどうしても文字が下になりすぎることが気になり、下から40%と入力をしてデザイン通りにすることを優先したところ審査ではそれがマイナスポイントとなってしまったようです。。。
(後にメインビジュアルの画像だけでなくドットインジケーターを含んだ部分の”下から30%”を指定していたために誤差が出ていることを理解)
他にエントリーされた方も皆さん優秀だったことはもちろん認めます。
しかし、受賞された方の作品を拝見したところ見出しとキャッチコピーの間に指示書通りの余白がなかったり無駄な余白は埋まっていなかったり・・・
私のほうが100%指示書のデザイン通りには仕上げた!という自信は結局ゆるぎなく(大人気ないですが、今回本当に本当に悔しくて。泣)
受講料のキャッシュバックという私にとってかなり大きな額がかかっていたので、正直落選したことにはずっと納得のいかない気持ちもありましたが、コンペにおいての審査基準は人それぞれということを痛感しています。
落選したソースコードではありますが、制作したもの自体には全く問題がないと胸を張って言える内容だったので
約2週間かけた努力が水の泡とならないよう実績として載せてから葬ることにしたく。今回はこの制作を公開するに至りました。
※スクールの許可は得ていますが、現在もキャンペーンが継続中のためソースコードは全て公開できませんでした。
2022年12月、私は子育て女性に人気のFammママ専用Webデザイナー講座を1ヶ月間受講しました。私は職業訓練受講歴のある経験者だったのでWebデザイン中級クラスの卒業生です。
今回スクール受講に決めた理由は
✔️講座無料キャンペーンがあるから!ですが
今はWEBデザインスクールといっても本当にたくさんあり、もちろん一長一短。
スクールに受講するメリットは
同じ志を持った人々に出会い、意見交換したり卒業後も疑問を共有できる場所ができる
ということだと私は思います。
女性のみで子育てママが多いという点がFammのコミューンではメリットだと思いました。
Web制作を始めてみたい・どんなスクールがあるのか気になる・Fammスクールのキャンペーンに絶対受かりたい!
などなど、、そんなお気持ちの方もいましたら、アドバイスできます。
ぜひお気軽にご相談ください◎
今後スクール経由でのお仕事や同じように
様々なスクールを卒業してこの業界に入った方とも一緒にお仕事ができたらいいなあと思っています。業務委託やコーディングのみのお仕事も大歓迎ですので、ご依頼お待ちしております。